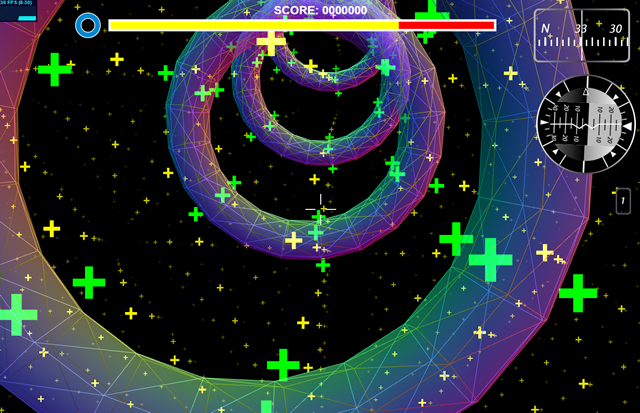
先月公開したWebGLによる3Dフライトシミュレーションにゲーム要素を追加して作成したシューティングゲームです。グラフィック描画はWebGLを利用し、主要なWebGLライブラリであるThree.jsを使用してコードを書きました。
タイトル表示など本編以外の作り込みにどうしてもゲームエンジンが必要だったため、それらをenchant.jsで作成。始めはゲームエンジンにPhina.jsを使おうかと思っていたのですが、Canvasの描画方式で相性が悪く結局enchant.jsを使うことに。ゲームエンジンと本編でrequestAnimationFrame()を二重で起動するため若干重くなりました。
Windows7のChromeとFirefox、Internet11の最新版で動作しました。Chromeの使用を推奨します。モバイル環境ではプレイできません。