Canvasで明朝体フォントを縮小表示する
2015/12/07
前回(といっても二ヶ月も前ですが)JavaScriptによるステートマシンの実装について記事を書いたのですが、その後「その2」を書く途中、コンポジット状態を導入したステートマシンのスクリプトの試作につまづいてしまい、暗礁に乗り上げてしまいました。ともあれ「その2」はいずれ完成させるつもりです。すみません。
それはさておき、以前WebフォントとCanvasによる文字描画の比較をしたことがありました。自分自身、WindowsのWebページのフォントに不満があって、どうにかできないかと思っていましたので、そのことについて最近試行したことを書いていきたいと思います。
WindowsVista以降、メイリオという強力なフォントが出現して以来、ほとんどのWindows向けWebページはメイリオで表示するよう設定されています。しかしながら、WindowsXPではメイリオがはじめからインストールされていないので、そのままではMS(P)ゴシックやMS(P)明朝といった昔ながらのシステムフォントで表示されます。それはいいとしても、これらのフォントはWebコンテンツのテキスト表示に最適なフォントサイズ(14px~16px)で、見栄えの悪いビットマップフォントに置き換わってしまいます。
ビットマップフォントが気にならないという人は多いと思いますが、自分はどうもこのジャギーが気になるのですね。それではメイリオにすればいいかというと、WindowXPのデフォルトで表示されないのに加え、後述する理由から自分はゴシックのメイリオフォントより明朝体での表示を望んでいるのです。
結論として、自分がWebページで実現したいと思っていることを端的に表すと、
・細めの明朝体(もっとも読みやすいフォントと言われる)で、コンテンツのフォントを構成する。
・フォントのサイズは14pxから16pxに限る。
ちなみにこれらはPCディスプレイでの表示を念頭に置いています。つまり、タブレットやスマホは今回扱わないということです(というか自分は持ってませんので)。
それでは、なぜ明朝体にこだわるのかというと、こちらのサイト書体の選び方で、「『明朝体』や『セリフ書体』を使った方が、読み手にストレスを与えません」という記述があり、なるほどと思わされたためです。実際に書籍で使われる字体は明朝体がほとんどなんですね。また、フォントサイズを14pxから16pxにするのは、それがすでに多くのWebサイトでスタンダードなスタイルとなっているからです。
Windowsのデフォルトのフォントで明朝体を使用するとなると、MS(P)明朝を使う他ありません。ところが、このMS(P)明朝は前述のとおり、多くのブラウザで25px未満のサイズで表示すると、ビットマップフォントに置き換えられて表示されてしまうのです。
ビットマップフォントは基本アンチエイリアスがかからず、ジャギーが出て見た目が悪くなります。では、どのようにすれば文字サイズを14px~16pxほどに抑えた状態で、字体の滑らかなアウトラインフォントとして表示することができるのでしょうか。
CSSでは文字サイズの小さいフォントをアウトラインフォントに制御・変更することはできません。ただ、25px以上のフォントはアウトラインフォントとして描画されるのですから、先にこのサイズでテキストを表示して、後からCSS3のtransformプロパティのscaleで縮小すればいいのではと思ったりしました。
しかし、この方法で文字列を縮小しても、自動的にビットマップフォントに変換されてしまいうまくいきません。それはCanvasを使用したケースでも同様です。CanvasのfillText()メソッドで描画したテキストを、後からscale()メソッドで縮小しても、やはり25px未満に縮小されたフォントはビットマップフォントに変換されてしまいます。
ここで、ちょっと手のこんだ方法を使うことにしました。再びCanvasのAPIを使います。 まず、あるCanvas要素に大きめの文字サイズ(25px以上)でテキストを描画します。
次に、別のCanvas要素を用意して、最初のCanvas要素をdrawImage()メソッドの引数に、つまり画像として渡します。そしてこれをサイズ縮小してCanvas要素に描画します。これによって最初のCanvas要素はビットマップ画像として扱われるので、強制的にビットマップフォントに変換されるのを防ぐことができます。
それでは、この方法によって具体的にテキストがどのような表示になるのか、いくつかのスクリーンショットを見て比較していきましょう。
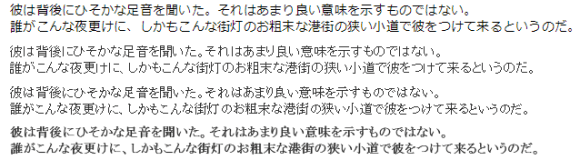
まず、メイリオフォント、MSPゴシック、MSP明朝、そしてCanvasで縮小加工した図の順で、フォントサイズ14pxのテキストを並べてみます。
次にこれらのダミーテキストの冒頭部分を拡大してみます。
メイリオフォントはClearTypeという技術を使っているので、拡大すると白黒グレー以外のカラーが見えます。そして、二段目、三段目ですが、これらはこのサイズだとビットマップフォントとして表示されるのでこのようにギザギザが目立っています。最後の縮小加工したテキストですが、こちらはアンチエイリアスのかかったフォントを無理やり縮小したため、ややぼやけているものの、明朝体の滑らかさを保ったままなんとか読める状態で表示されています。
次に16pxの大きさで同じように4つの例を見ていきましょう。
同じように冒頭部分を拡大してみます。
ビットマップフォントの二段目、三段目は相変わらずのジャギー表示。四段目もやはりぼやけてはいるものの、可読性は保たれています。
このように、Canvasの画像縮小技術を駆使すれば、小さめのフォントサイズでもアンチエイリアスのかかった比較的きれいな明朝体を表示することができます。ただし、この表示テキストはCanvasによる描画であるため、ユーザーがこれをクリックしたり選択やコピーをすることができません。これは大きなデメリットになりますので、この方法で行う場合はその点を割り切って使う必要があるでしょう。
この方法の詳細については、次のデモページのソースをご覧ください。重要なのは縮小したフォントをさらにshadowColorプロパティなどで調整することで、これによってかなり見栄えがよくなります。ぼかしを使うためパフォーマンスが悪くなりますが、線の太さを微調整することができます。