GoogleニュースのAjaxウィジェット jQuery Google NewsSearch
(注)2011年5月にGoogle社はNews Search API他いくつかのAPIサービスを数年以内に廃止することを決定しました。このプラグインはNews Search APIを使用しているので、 近い将来Google社が同サービスを停止するとプラグインを利用できなくなります。ご了承ください。
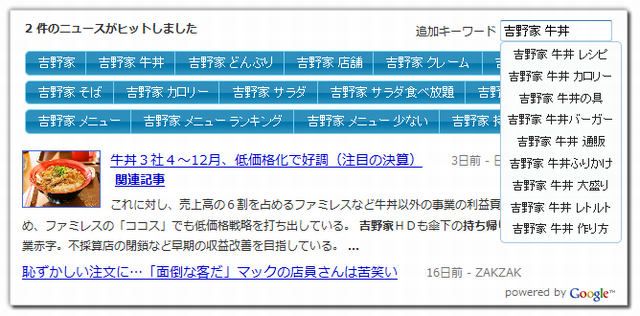
Googleニュースを表示するウィジェットです。入力したキーワードでニュース検索を行い、ヒットした内容を表示します。これはjQueryのプラグインとして動作します。

デモページ
⇒GoogleニュースをAjaxで検索!
ダウンロードページ
<最新バージョン>
JavaScript バージョン0.1/CSS バージョン0.1
jQueryプラグイン ⇒Google NewsSearch.js(ベータ版ver 0.1 9KB)
CSSファイル ⇒Google NewsSearch.css(ver 0.1 3KB)
サイドバー用JavaScript/CSS
jQueryプラグイン ⇒Google NewsSearch Sidebar.js
CSSファイル ⇒Google NewsSearch Sidebar.css
まずは前準備
このプラグインはjQueryの最新バージョン1.4以上を必要とします。jQueryライブラリはこちらのページでダウンロードできますが、 ページにインクルードするライブラリすべてをGoogle Libraries APIから利用できるので、いろいろな手間を省く意味でもこちらの利用をお勧めします。 それぞれをscriptタグに書いてもいいんですが、本来このAPIは下記のように、Google AJAX API Loaderを読み込んでから、スクリプトでさらに必要なライブラリやAPIを呼び出す方法が一般的なので、 今回はスクリプト側で呼び出す形にしてみます。なお、Google AJAX API LoaderはAPIキーがなくても動作します。 jQuery、jQuery UI、そして今回のプラグインで使用するAjax Search APIを合わせて呼び出します。
HEADタグ内の記述例
ライブラリに続けてjQuery Google NewsSearchのJavaScriptファイルをscriptタグに記述します。
CSSファイルは好きなテーマのjQuery UIセットと、Google NewsSearchのCSSファイルをインクルードします。
このときjQuery UIのCSSファイルと画像フォルダをサイト上にアップする必要がありますが、
ファイル内容を特に変更しないならば次の例のようにGoogle Libraries APIを利用する方が手軽です。
次のURLのjqueryui/の後にバージョンの数値、themes/の後にテーマ名を入れるだけです。画像フォルダの用意はいりません。
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/start/jquery-ui.css
使用可能なテーマは、base, black-tie, blitzer, cupertino, dark-hive, dot-luv, eggplant, excite-bike, flick, hot-sneaks, humanity, le-frog, mint-choc,
overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, swanky-purse, trontastic, ui-darkness, ui-lightness, vaderなどです。
参考サイトjQuery UI Blog
ウィジェットの設置方法
注:プラグインの呼び出しメソッドを変更しました(2011/2/7)。testGoogleNewsSearch⇒googleNewsSearch。現在のは修正後ファイルなのでご注意ください。
上記の準備ができたら、body要素の終了タグ直線などに次のような短いスクリプトを書きます。
jQueryオブジェクトの代わりにショートカットの$を使用できます。この例では、 ウィジェットが初期化された際にドラえもん、アニメ、キャラという単語でニュースを検索(検索フォームに"ドラえもん アニメ キャラ"と入れるのと同じ)し、 ID名がnews_boxという要素内に結果を最大4件まで表示します。また、最初の一件目はサムネイル画像があれば本文の一部とともにそれを表示します。
オプションとして、最後の引数にハッシュを渡すことができます。sizeプロパティは同時に表示するニュース件数を指定します。最大数は8です。 baseFontSizeはウィジェットの基準となるフォントサイズを指定します。初期値は12pxです。 defaultKeywordsは配列形式です。デフォルトで検索ワードに入れておきたい単語を配列にして入れます。 Google NewsSearch.jsの135行目あたりにデフォルトオプションの記述があり、 始めから"ドラえもん"、"AKB48"、"マツコ・デラックス"が登録されているので、この部分は自由に好きな単語に変えてください。
ウィジェットを埋め込む箇所に記述するタグは次のようになります。ID属性名はスクリプトのjQueryオブジェクトに渡すものと必ず同じにしてください。
バージョン情報
2011/02/06 ver 0.1
ベータ版最初バージョン。IEのレイアウト崩れに非常に手を焼いた。
※このプラグインはまだ開発中のベータ版です。不具合等ありましたら、ブログコメントやメール等でお知らせください。
動作確認: Firefox3.6 Chrome9.0 IE6-8