楽天市場の商品検索するウィジェット jQuery Rakuten ProductSearch
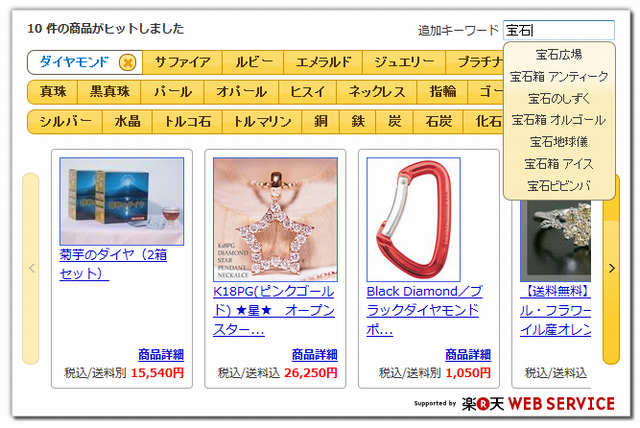
楽天市場の商品一覧を表示するウィジェットです。入力したキーワードで商品検索を行い、ヒットした内容を表示します。
Google NewsSearchと同様にjQueryのプラグインとして動作します。

デモページ
⇒楽天アフィリエイトで稼げる? 商品キーワード検索
ダウンロードページ
<最新バージョン>
JavaScript バージョン0.1/CSS バージョン0.1
jQueryプラグイン ⇒Rakuten ProductSearch.js(ベータ版ver 0.1 13KB)
CSSファイル ⇒Rakuten ProductSearch.css(ver 0.1 3KB)
サイドバー用JavaScript/CSS
jQueryプラグイン ⇒Rakuten ProductSearch Sidebar.js
CSSファイル ⇒Rakuten ProductSearch Sidebar.css
まずは前準備
このプラグインはjQueryの最新バージョン1.4以上を必要とします。jQueryライブラリはこちらのページでダウンロードできますが、 デモページではGoogle Libraries APIを利用しています。 今回呼び出すライブラリはjQueryとjQuery UIの二つです。
HEADタグ内の記述例
ライブラリに続けてRakuten ProductSearchのJavaScriptファイルをscriptタグに記述します。
CSSファイルは好きなテーマのjQuery UIセットと、Rakuten ProductSearchのCSSファイルをインクルードします。
このときjQuery UIのCSSファイルと画像フォルダをサイト上にアップする必要がありますが、
ファイル内容を特に変更しないならば次の例のようにGoogle Libraries APIを利用する方が手軽です。
次のURLのjqueryui/の後にバージョンの数値、themes/の後にテーマ名を入れるだけです。画像フォルダの用意はいりません。
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/start/jquery-ui.css
使用可能なテーマは、base, black-tie, blitzer, cupertino, dark-hive, dot-luv, eggplant, excite-bike, flick, hot-sneaks, humanity, le-frog, mint-choc,
overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, swanky-purse, trontastic, ui-darkness, ui-lightness, vaderなどです。
参考サイトjQuery UI Blog
ウィジェットの設置方法
上記の準備ができたら、body要素の終了タグ直線などに次のような短いスクリプトを書きます。
jQueryオブジェクトの代わりにショートカットの$を使用できます。この例では、 ウィジェットが初期化された際にドラえもん、キャラクター、グッズという単語で商品を検索し、 ID名がproduct_boxという要素内に結果を最大10件まで表示します。キーワードはウィジェットを設定したページ内容に関連したものにすると効果的です。 最後の引数に渡した文字列は楽天ウェブサービスのデベロッパーIDです。サイト内で楽天APIを使用するために必要なので、 引数の最後に必ず指定してください。
オプションとして、最後の引数にハッシュを渡すことができます。affiliateIdプロパティは楽天のアフィリエイトIDを取得しているときに指定します。
このプロパティを指定すると、紹介した商品が購入されたとき成果報酬が支払われます。楽天アフィリエイトについて詳しくはこちらをご覧ください。
sizeプロパティは一度に表示する商品の数を指定します。初期値は10で最大値が30です。検索にヒットした商品が多いと表示まで時間がかかることがあります。
sortプロパティは商品をソートする基準を指定します。初期値は"-reviewAverage"レビュー平均順(降順)です。
詳細は楽天商品検索API (version:2010-09-15)の【入力パラメーター】の項をご覧ください。
genreIdプロパティは検索範囲をジャンル名で指定します。初期値は0(全商品)です。ジャンル毎のIDはこちらのサイトが参考になります。
baseFontSizeはウィジェットの基準となるフォントサイズを指定します。初期値は12pxです。
defaultKeywordsは配列形式です。デフォルトで検索ワードに入れておきたい単語を配列にして入れます。
Rakuten ProductSearch.jsの180行目あたりにデフォルトオプションの記述があり、
始めから"ドラえもん"、"キャラクター"、"グッズ"が登録されているので、この部分は自由に好きな単語に変えてください。
ウィジェットを埋め込む箇所に記述するタグは次のようになります。ID属性名は自由ですが、スクリプトのjQueryオブジェクトに渡すものと必ず同じにしてください。
アフィリエイトが関係するので一応利用規約を作っておきます。
・このウィジェットを利用するには楽天ウェブサービスのデベロッパーIDが必要です。
・アフィリエイトを利用するには楽天の会員資格が必要です。
・アフィリエイトIDを指定すると、商品のリンクは常にそのアフィリエイトIDを経由して作られます。
・短時間に大量のアクセスがかかると、一定時間利用できなくなる場合があります。
・楽天ウェブサービスのサーバー状況によって、リクエストに不具合を生じる場合があります。
・このプラグインは楽天ウェブサービスのAPIに依存しています。将来的に楽天ウェブサービスがAPIの一部を変更もしくは終了する可能性があり、
その際にウィジェットが正常に動作しなくなる場合があります。
・このウィジェットを利用したことにより生じるいかなる損害に関して管理人は責任を負いかねます。
バージョン情報
2011/02/13 ver 0.1
ベータ版最初バージョン。
※このプラグインはまだ開発中のベータ版です。不具合等ありましたら、ブログコメントやメール等でお知らせください。
動作確認: Firefox3.6 Chrome9.0 IE6-8